티스토리 뷰
이전에 만든 병돌리기 프로그램을 배포하려고 한다.
ChatGPT로 간단하게 술자리 병돌리기 프로그램 만들기 :: VSCode & easyCode - ChatGPT
VSCode 익스텐션으로 Chat GPT 기능이 들어왔다고 한다. 간단하고 재미난 프로그램을 하나 만들고 싶었다. 뭐 만들지 생각하다가 술자리 병돌리기 프로그램을 한번 만들어보려고 한다. 버튼을 누르
jjluveeecom.tistory.com
정적 웹페이지이므로 S3를 이용해서 배포해보겠다.
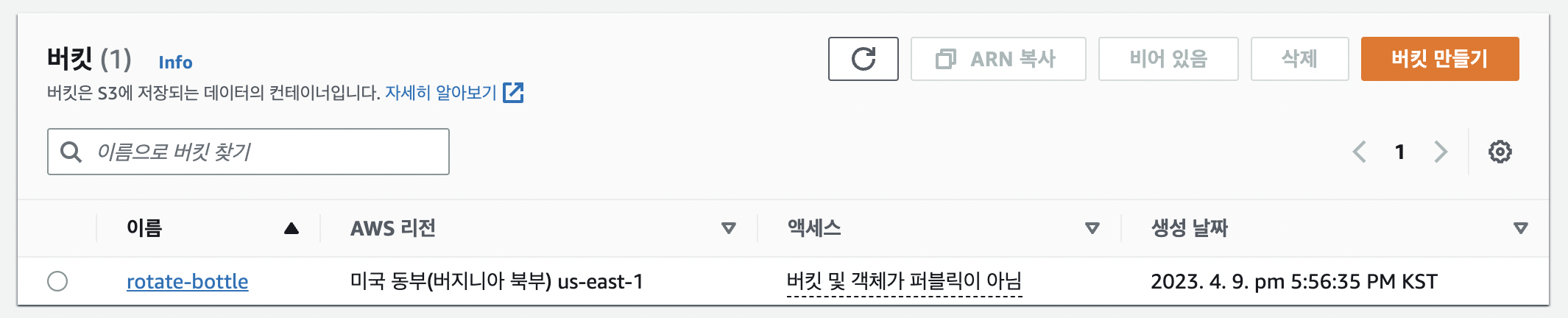
1. 버킷 만들기


버킷 이름을 입력하고 나머지 설정들은 디폴트로 유지해주었다.

이때 CloudFront를 사용하지 않고 S3만을 이용해서 정적 웹사이트 배포를 할 계획이라면
모든 퍼블릭 엑세스 차단을 해제하고 넘어가야한다. (필자는 여기서 해제하지 않고 뒤에서 변경함)


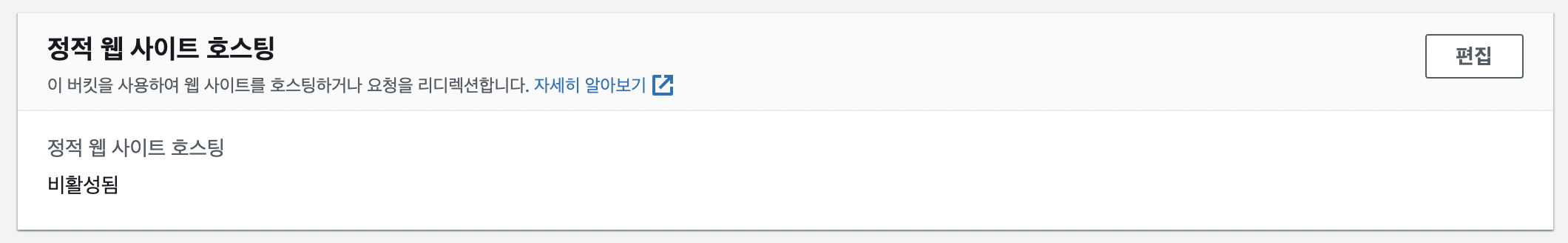
2. 버킷 속성 > 정적 웹 사이트 호스팅

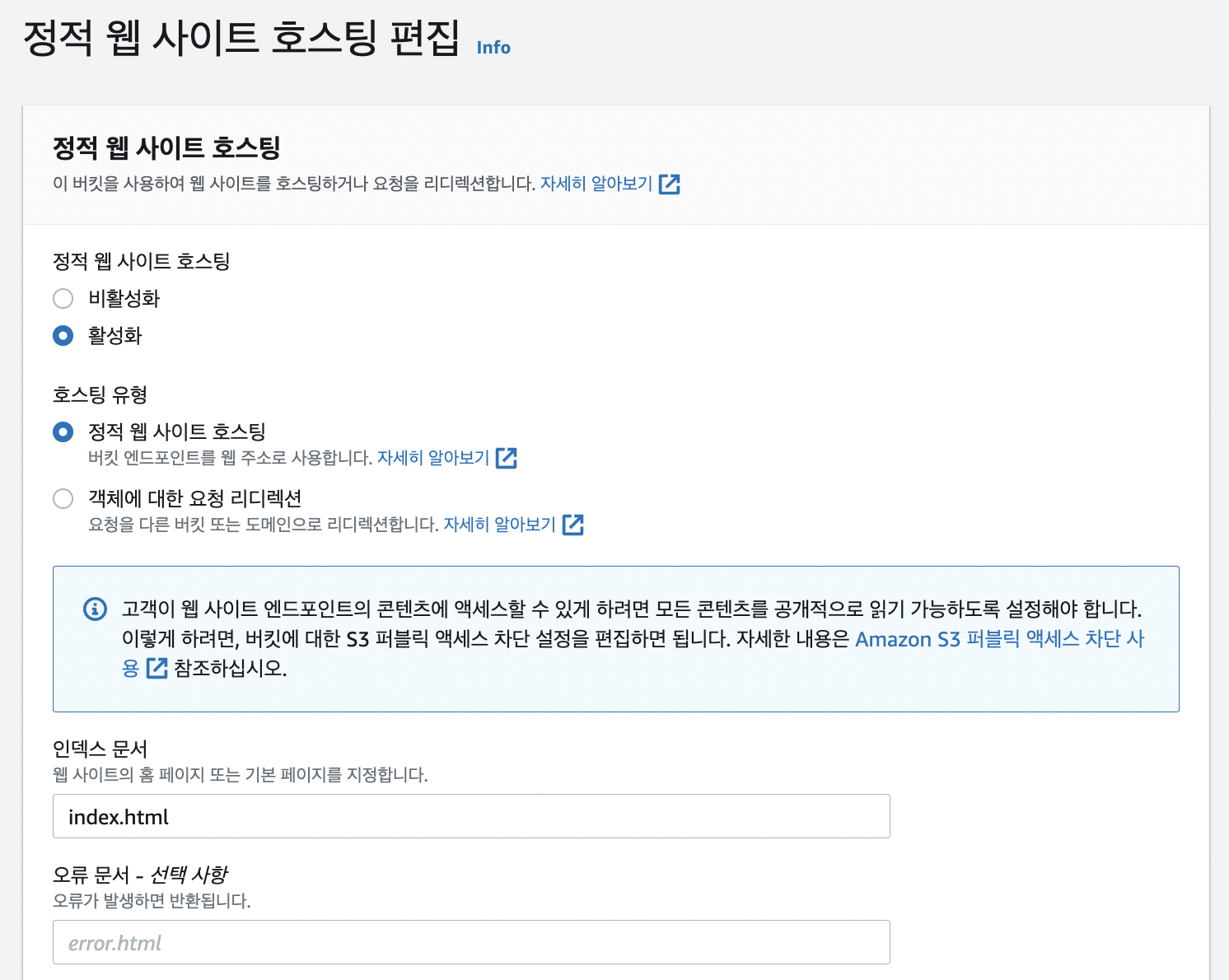
생성한 버킷의 속성 tab에서 '정적 웹 사이트 호스팅' 편집 버튼을 눌러보자.


편집 창에서 정적 웹 사이트 호스팅을 활성화 해주고 인덱스 문서는 index.html로 입력한다.

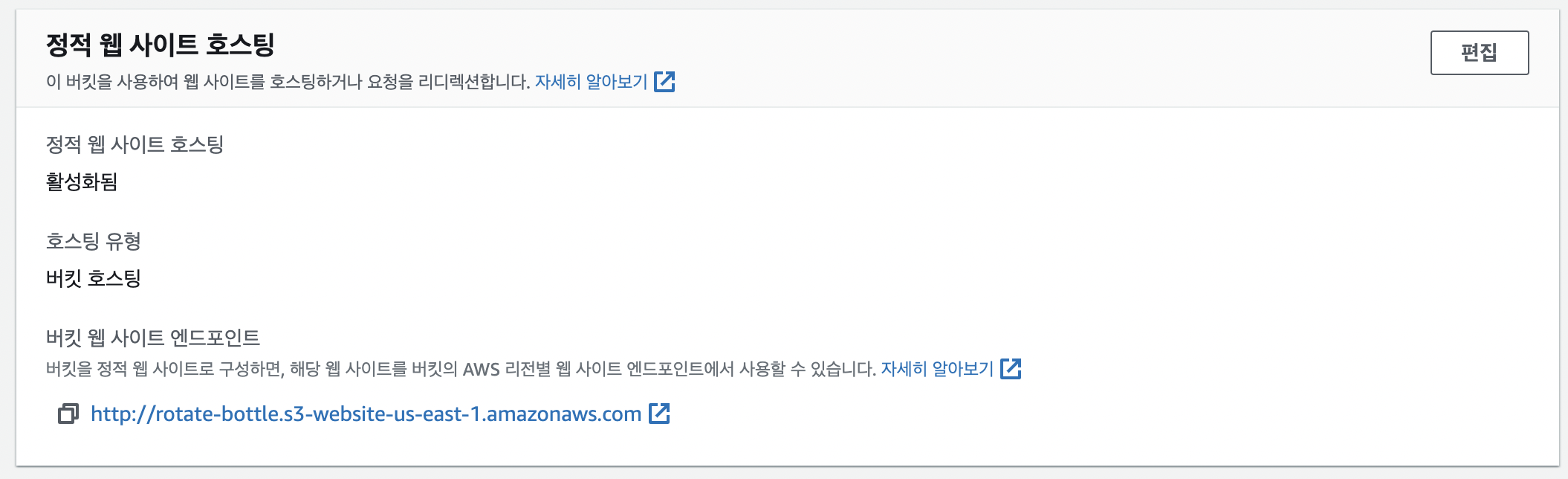
그러면 웹 사이트 엔드포인트가 생성된다.

3. 객체 업로드

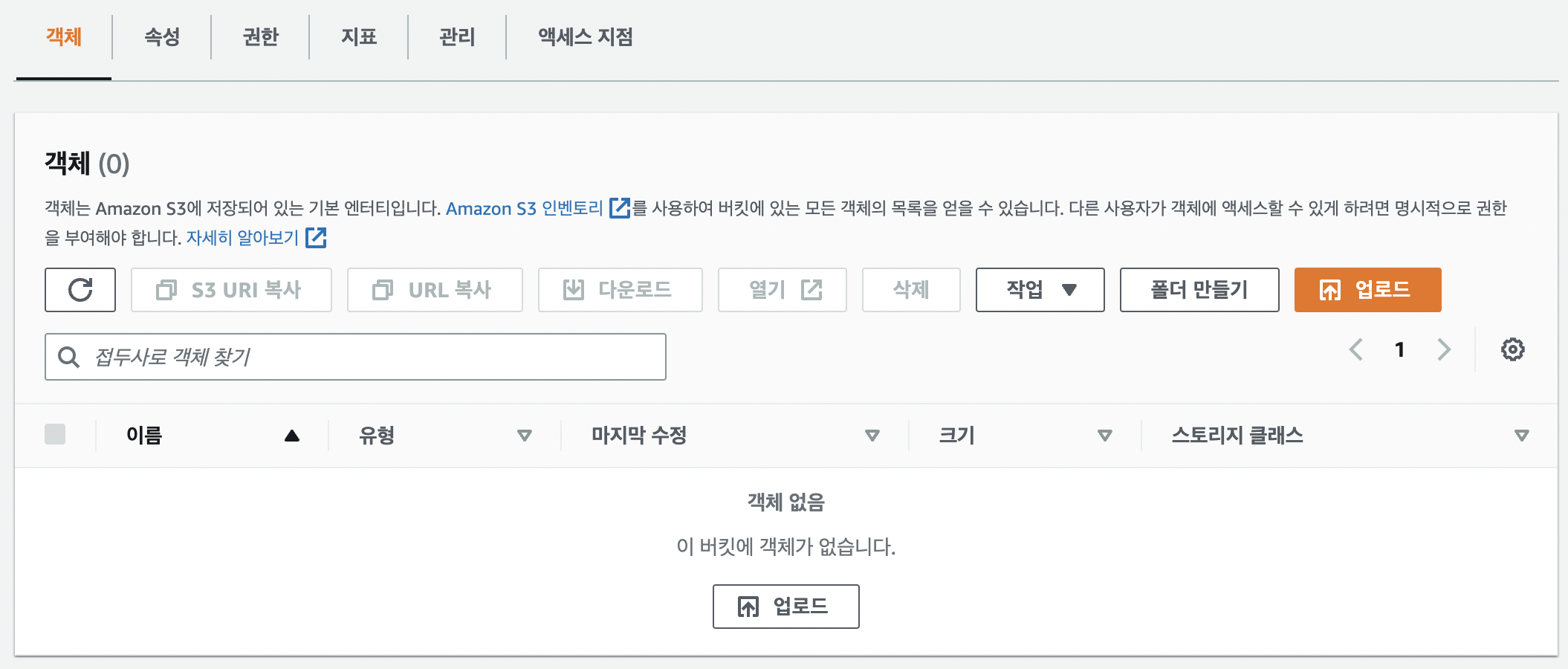
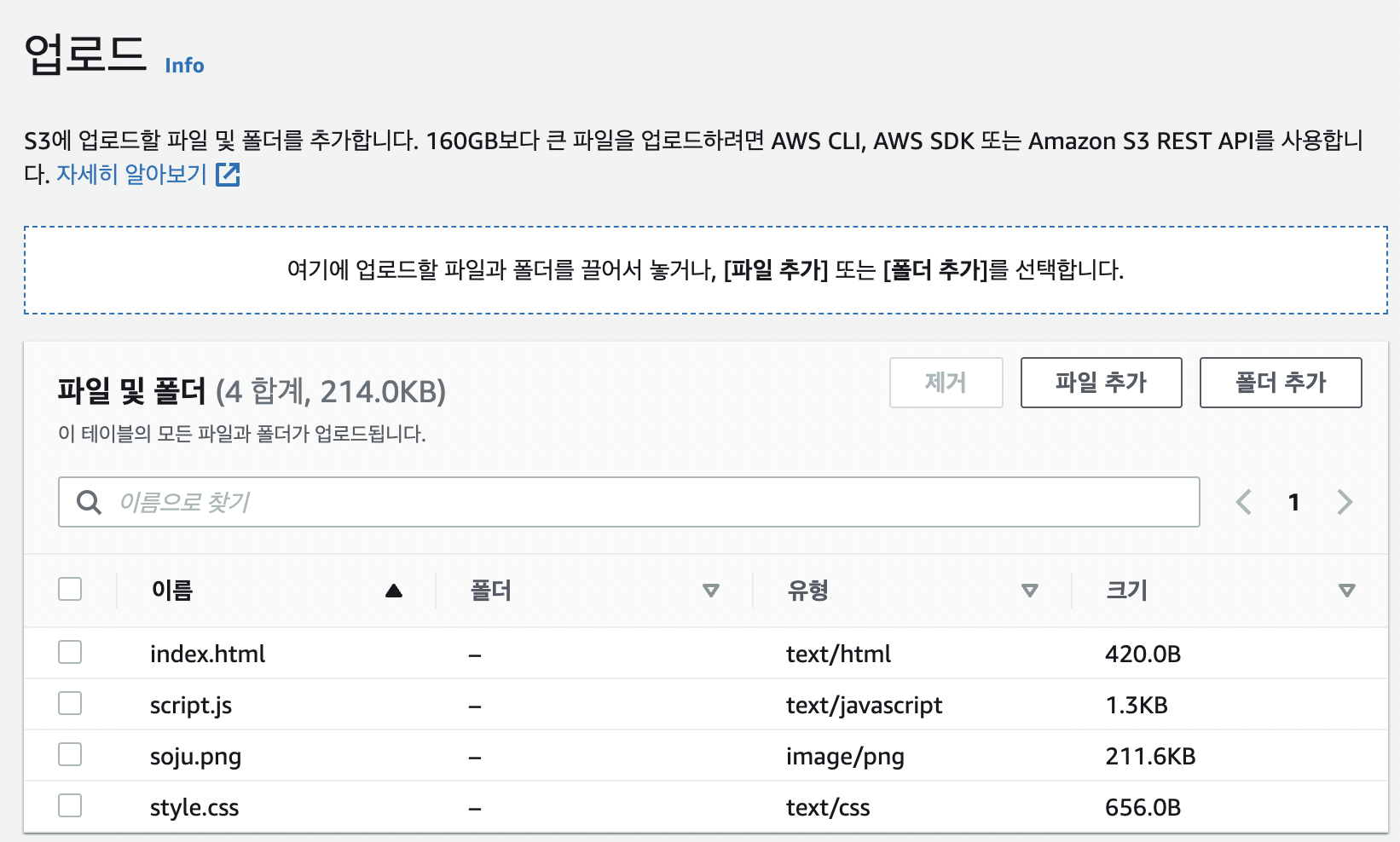
버킷의 객체 tab에서 파일들을 업로드 해주자.
내가 만든 사이트는 프레임워크 없이 html, js, css 파일만으로 구성되어 있으므로 해당 파일들을 업로드 해주겠다.

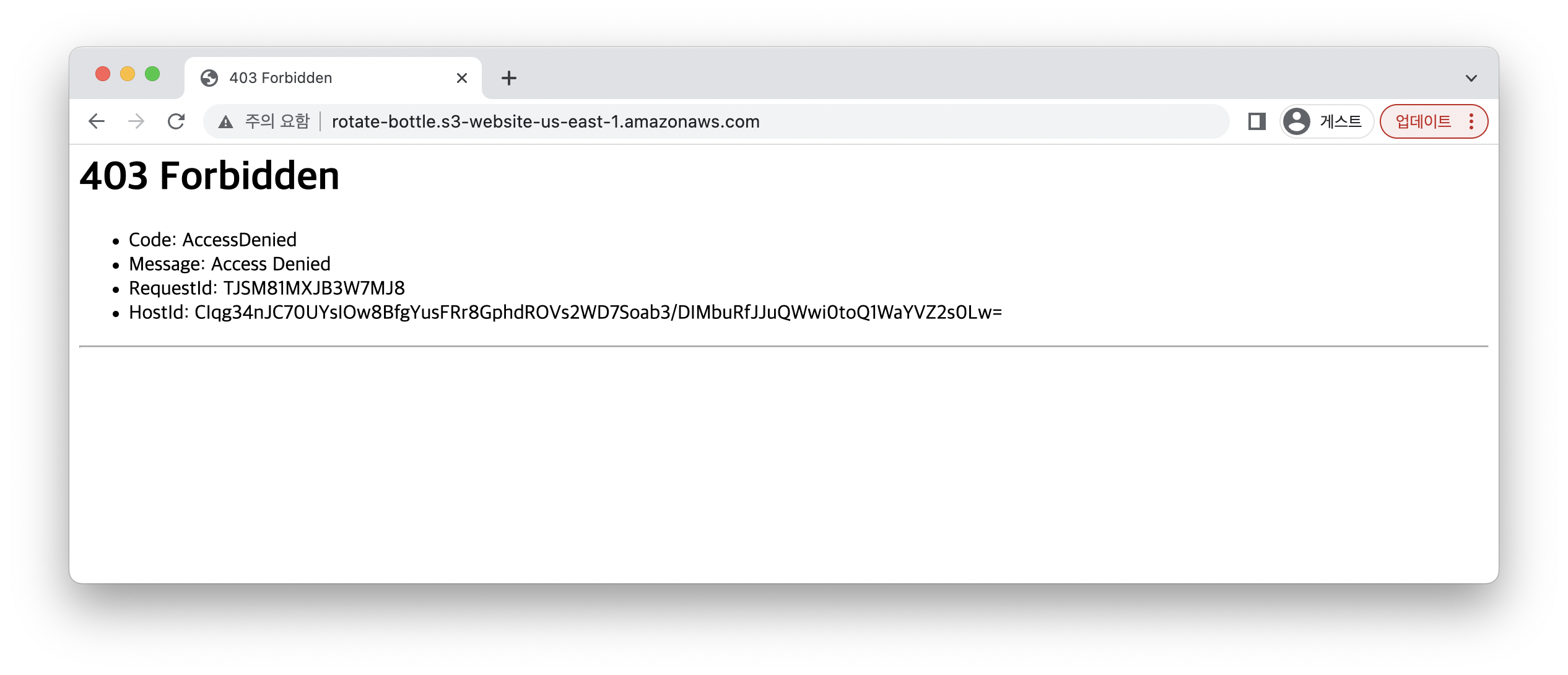
여기까지 완료한 뒤 링크에 들어가보면

403 Forbidden Error가 발생했을 것이다.
이는 우리가 버킷 생성할 때 public access를 막아두었기 때문인데,
대부분의 경우 S3에 바로 접근하지 않고 CloudFront를 통해 접근하기 때문이다.
CloudFront는 캐싱을 통해 S3를 통해 다이렉트로 접근하는 것보다 훨씬 효율적으로 빠르게 자원을 제공할 수 있기 때문에 대부분
CloudFront를 거쳐 S3를 이용한다.
아래 블로그에 S3와 CloudFront에 대한 설명이 잘 되어있어서 공부하는 데에 많이 도움이 되었다!
정적인 페이지를 AWS S3 + Cloudfront로 배포하기
들어가기 전에.. ✔️ 정적인 웹 페이지(Static Web Page)가 뭘까? 언제 접속해도 같은 응답을 보내주는 페이지라고 생각하면 쉽다. 말 그대로 정적! 움직이지 않는! 클라이언트가 요청을 보내면, 웹
mingule.tistory.com
4. 퍼블릭 엑세스 허용
나는 CloudFront를 이용하지 않을 것이기 때문에 퍼블릭 엑세스를 막아둘 필요가 없다.
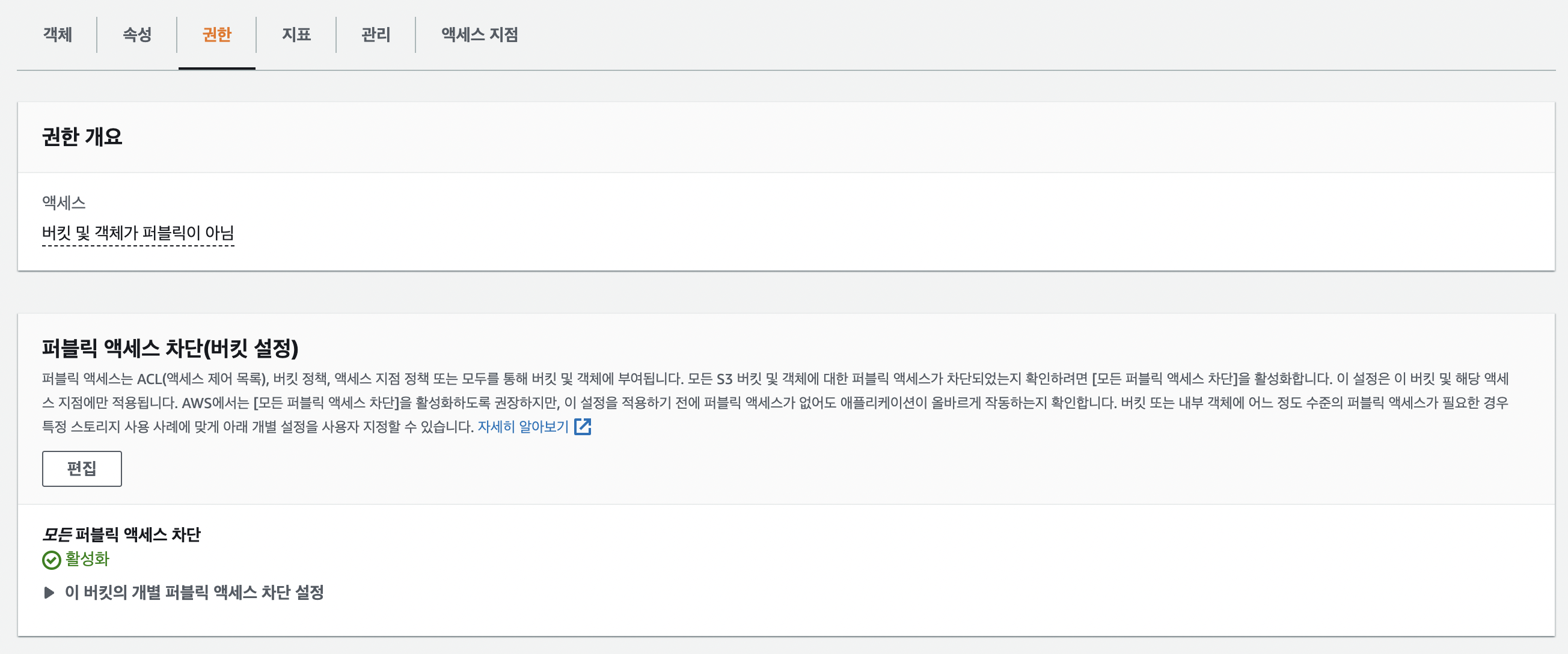
따라서 권한 tab에서 퍼블릭 엑세스를 허용해주겠다.


5. 버킷 정책 수정
여기까지 완료했는데 또다시 403 forbidden 에러가 떴다.
구글링해보니 버킷 정책을 수정해줘야한다고 한다.
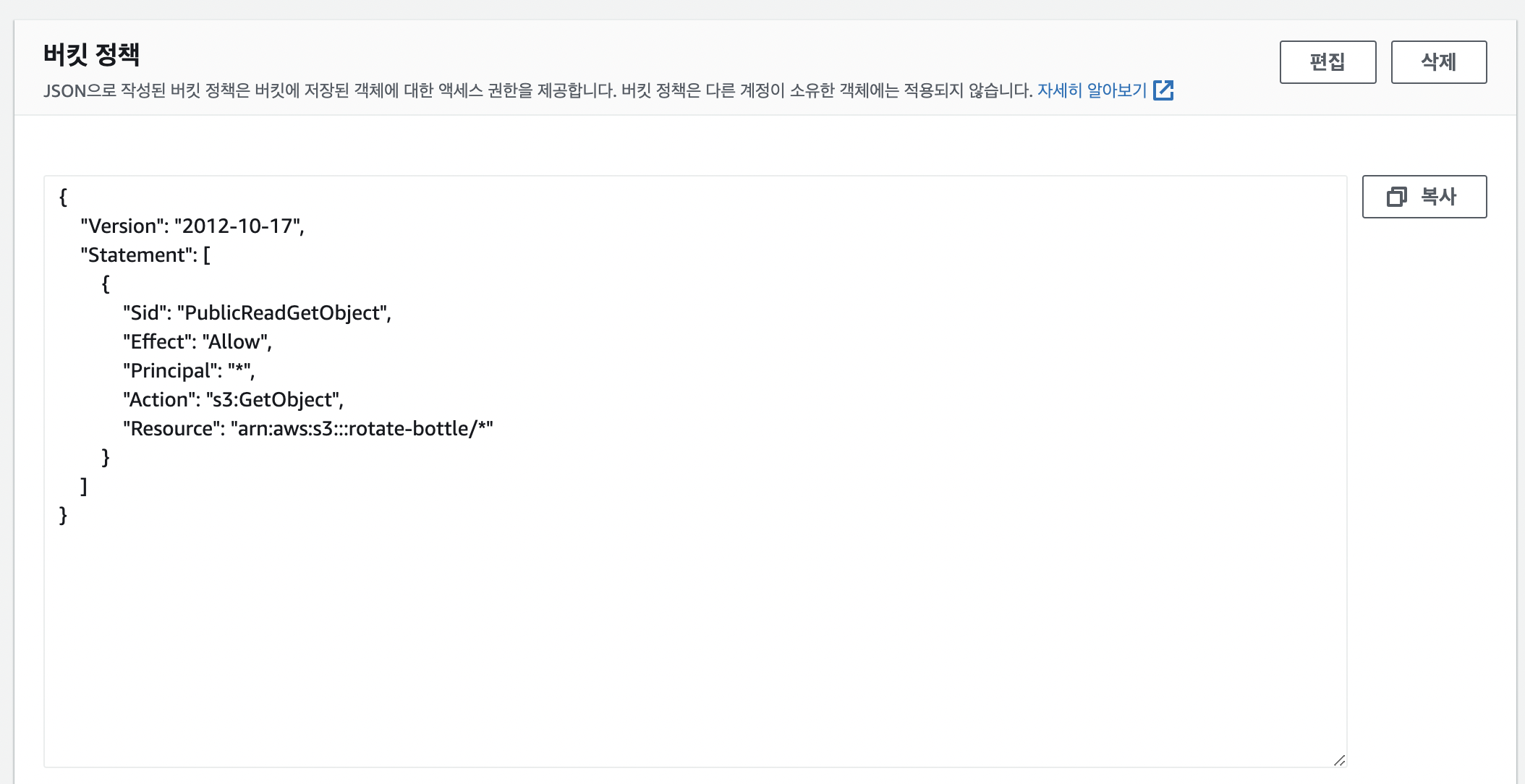
그래서 권한 > 버킷 정책 에서 버킷 정책을 아래와 같이 수정해주었다.

{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadGetObject",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::rotate-bottle/*"
}
]
}
아래와 같이 정상적으로 배포된 것을 확인할 수 있다.
이제 편리하게 스마트폰으로 링크 들어가서 당첨자를 정할 수 있을 것이다!
'Study > AWS' 카테고리의 다른 글
| [AWS PartyRock] AWS Bedrock 을 간편하게 커스텀해서 gen AI App 생성하는 서비스가 무료?! PartyRock 기능 (1) | 2024.09.19 |
|---|
- Total
- Today
- Yesterday
- partyrock
- BOJ
- genaiapp
- easycode
- aws생성형ai
- 파이썬
- awsgenai
- ChatGPT
- partyrock사용볍
- 술자리병돌리기게임
- S3 403 forbidden
- partyrock앱
- 코딩테스트
- 병돌리기구현
- 백준
- easycode chatGPT
- S3배포
- partyrock무료
- React native 작동 원리
- 정적 웹페이지 배포
- AWSBedrock
- 정적 웹사이트 배포
- 알고리즘
- 티스토리챌린지
- partyrock생성
- 오블완
- SpacewBetween
- PYTHON
- 생성형AI
- vscode easycode
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
